
- #PHPSTORM LIVE EDIT HOW TO#
- #PHPSTORM LIVE EDIT INSTALL#
- #PHPSTORM LIVE EDIT MANUAL#
- #PHPSTORM LIVE EDIT CODE#
- #PHPSTORM LIVE EDIT WINDOWS#
This is about the process, rather than the code. It can be used in websites to implement a text input field with support for many editing features, and has a. It offers a live edit preview functionality, which allows professionals to facilitate debugging sessions by viewing changes made in HTML, CSS, or JavaScript.

#PHPSTORM LIVE EDIT CODE#
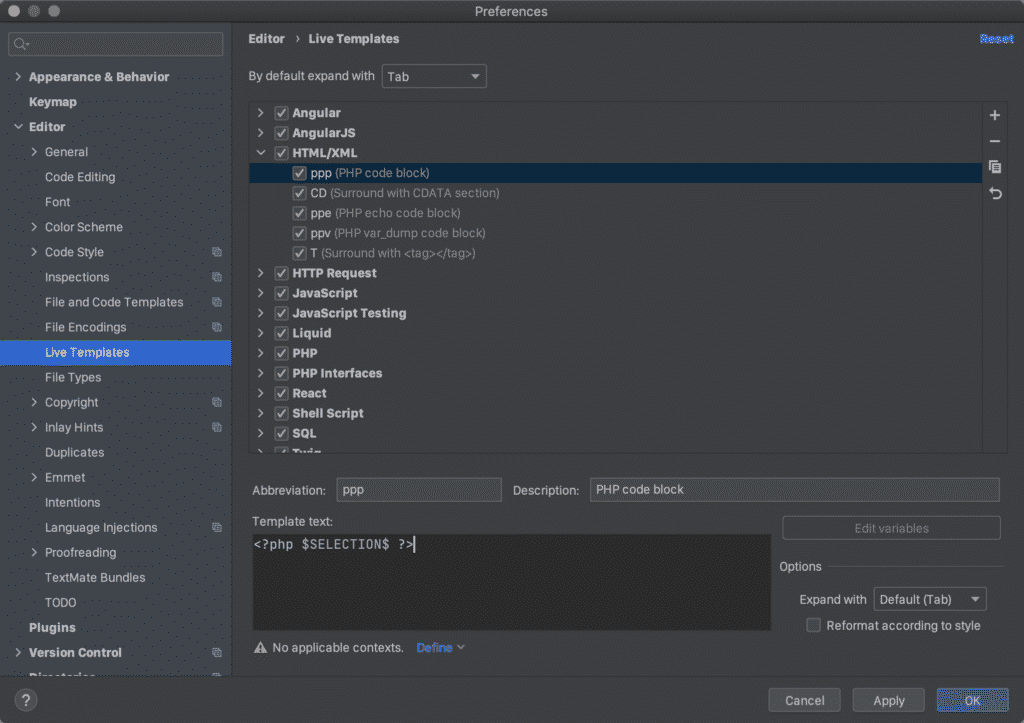
It's not so important to understand what this code does, so if you are unsure then don't worry about it. CodeMirror is a code editor component for the web. Then, select the sc template created earlier. In the Settings dialog (Ctrl+Alt+S), select Editor Live Templates. If you have ever worked with Symfony's Form Collection then you will likely have had to type this out at least once. With Live Templates, it is possible to have PhpStorm pre-populate the controller name based on the filename.

See changes instantly in the browser thanks to Live Edit.
#PHPSTORM LIVE EDIT MANUAL#
This server is always running and does not require any manual configuration. PhpStorm has a built-in web server that can be used to preview and debug your application. Debug an application that is running on the built-in server.
#PHPSTORM LIVE EDIT INSTALL#
Install and enable the LiveEdit repository plugin on the Plugins page as described in Managing plugins. PhpStorm is perfect for working with Symfony, Drupal, WordPress, Zend Framework, Laravel. For more details about the live editing functionality, see Live Edit in HTML, CSS, and JavaScript. By default, Live Edit is enabled only for HTML and CSS files. This example comes directly from the video. See Live Edit in Node.js application for details. This frees up valuable brain space, allowing me to remember more important things like old Simpsons' quotes (true), and relatives birthdays (no true).
#PHPSTORM LIVE EDIT HOW TO#
I'm particularly bad at remembering how to correctly define a Symfony controller from scratch, or the exact syntax and layout for a Symfony Form Type.įor these, I use custom live templates. Read some docs / blog post / StackOverflow article, copy the interesting bits, paste into your code and see if it works. If you work like I do, copy/paste is a common occurrence. Jump to: General Shortcuts, Debugging, Find and Replace, Editing, Refactoring, Navigation, Compile and Run, Usage Search, VCS/Local History, Live Template/. Just install the browser extension, and as you edit HTML, CSS or JavaScript in PhpStorm, Live Edit will reload the corresponding browser pages and highlight the elements you are. Live Templates are the secret sauce to increasing your development productivity inside PHPStorm. Live Edit gives you an opportunity to see all the changes instantly in the browser without refreshing the page. Phpstorm Live Edit not working with external css and js files.

What you may not know is that you are not only limited to the code generators that PHPStorm comes with out of the box. The code generation feature is particularly useful. Live Edit in HTML, CSS, and JavaScript Live Edit is available only during a debugging session, see Debug JavaScript in Chrome for details. To get around this, install the cross-env package as a development dependency ( -D with npm and yarn) and replace the dev script with the following.How to customise your Getter / Setter templates in PHPStorm
#PHPSTORM LIVE EDIT WINDOWS#
Windows users may run into an issue when using NODE_OPTIONS='-inspect' as that syntax is not supported on Windows platforms. It has its place for lightweight prototyping and testing, in the way you’d use a code playground such as JSfiddle or Codepen.

See the changes instantly in the browser thanks to Live Edit. PhpStorm comes with a Live Edit plugin to instantly preview HTML, CSS, and JavaScript files, using its own web server. Will be replaced with the name of your application according to your package.json file). Read PhpStorm reviews from real users, and view pricing and features of the IDE software. To install Live Edit plugin in PhpStorm, go to Settings Plugins Install JetBrains Plugin and find the Live Edit plugin.


 0 kommentar(er)
0 kommentar(er)
